Фреймы
Как мы знаем, в одном окне просмотра браузера мы не можем одновременно загрузить два HTML-документа. Таким образом, если у нас на всех страницах есть одинаковое меню навигации, то абсолютно одинаковый фрагмент кода пользователь будет загружать каждый раз, когда будет переходить с одной Web-страницы сайта на другую. Даже если само меню невелико, это не самый удобный вариант, так как те каналы связи, которые есть у российских пользователей, не слишком велики, и загрузка меню может занять как минимум несколько секунд. Можем ли мы сделать так, чтобы неизменяемые элементы сайта всегда оставались в окне просмотра пользователя без перезагрузки? Можем.
Мы можем создать документ, который разобьет одно окно просмотра на несколько прямоугольных областей, в каждой из которых будет отображаться один HTML-документ. Эти прямоугольные области, каждая из которых является, по сути, отдельным окном просмотра, и называются фреймами.
Таким образом, мы можем оставить левое и/или верхнее меню навигации постоянно находиться » окне просмотра, а перезагружать только ту часть сайта, которая необходима.
Как любое окно просмотра, фреймы могут обладать полосами прокрутки, которые позволяют пользователю увидеть все содержимое фрейма, если оно не умещается полностью в видимой зоне. Именно эта особенность фреймов и вызывает постоянные споры между Web-мастерами. Кто-то утверждает, что подобные элементы управления не должны находиться во внутреннем пространстве основного окна просмотра, так как они занимают бесценное пространство и рассеивают внимание пользователя. Кто-то утверждает, что эти недостатки— не слишком большая цена за облегчение перезагрузки Web-страниц в условиях медленных каналов связи. Так или иначе, вопрос о возможности применения фреймов каждый должен решать самостоятельно.
В HTML предусмотрено два вида фреймов: обычные, и, так называемые, "плавающие". Если мы применяем обычные фреймы, то создается документ, который все окно просмотра разбивает на фреймы, и в них уже отображаются те или иные HTML-документы. Если же мы используем плавающий фрейм, то его можно включать в обычный HTML-документ без каких-либо особых ухищрений. Разницу между двумя этими типами фреймов мы увидим на примере.
Документ с фреймовой структурой создается при помощи тега <frameset> и его закрывающего близнеца </frameset>. Внутри этих двух тегов размещаются конструкции объявления отдельных фреймов и информация, отображаемая в окне просмотра браузера, если тот не распознает фреймы. Отдельные фреймы создаются при помощи пары тегов <frame> и </frame>. А информация, отображаемая, когда браузер не поддерживает фреймы, закладывается в HTML-документ при помощи тега <nof rames>. Но все по порядку.
Основой тега <frameset> является разбиение окна просмотра на несколько частей. Для этого у тега есть два основных параметра: rows и cols, которые указывают количество и размеры фреймов по вертикали и горизонтали. При этом задается прямоугольная табличная структура. Если нам необходимо сделать более детальное разбиение, например, один фрейм в левой части окна по вертикали и два фрейма, отделенных друг от друга горизонтальной границей в правой части окна, то можно создать два тега <frameset>, один внутри другого. Но все-таки, рассмотрим параметры тега <frameset> более детально.
- Параметр cols предназначен для указания количества и размеров фреймов по горизонтали в окне просмотра. В качестве значения параметра используется список размеров фреймов, разделенных запятыми. Как обычно, для указания размера мы можем использовать абсолютные и кратные величины, а также процентные соотношения. По умолчанию используется значение100%, т. е. основное окно просмотра по вертикали не разбивается.
- Параметр rows позволяет указывать количество и размеры фреймов по вертикали в окне просмотра, Специфика задания значений ложностью совпадает с параметром cols.
Но рассмотрим на примере, как будет выглядеть создание HTML-документов с фреймовой структурой. Предположим, что нам необходимо один фрейм слева выделить под навигационное меню, а оставшееся пространство использовать для отображения информации с основных страниц Web-сайта. В этом случае, мы разделим окно просмотра на две части. Для меню мы выделим фрейм шириной в сто пятьдесят пикселов, а оставшееся пространство должен занять второй фрейм. Подобная структура Web-страницы реализуется при'помощи кода, приведенного в листинге 1.31.
Листинг 1.31
<!DOCTYPE HTML PUBLIC "-//W3C/VDTD HTML 4.01//EN" ''http://www.w3.org/TR/html4/strict.dtd">
<fhtml>
<head> .
<title>0peuMbi</title>
</head>
<frameset cols="150,*">
<frame src="l-27.htm">
<frame src="l-30.htm"> ;
<nofr?mes>
<p>K сожалению, ваш браузер не поддерживает фреймы. Воспользуйтесь более свежей версией ПО</р>
</noframes>
</frameset>
</html>
Рассмотрим внимательно приведенный код HTML-документа и то, как был отображен браузером этот документ. Прежде всего, следует обратить внимание, что в листинге отсутствуют теги <body> и </body>. Эти теги говорят о том, что все находящееся между ними является отображаемым кодом, а тег <frameset> сигнализирует браузеру что в данном документе приведена лишь структура разбивка окна просмотра.
В теге <franieset> мы использовали единственный параметр cols. Значением его был список из двух обозначений размеров. Из листинга видно, что первый, т. е. левый фрейм обладает шириной в сто пятьдесят пикселов. Для второго фрейма мы установили ширину в виде кратной величины. То, так как мы не указали, какому именно числу будет кратна эта ширина, фрейм занял все свободное место, чего мы и добивались.

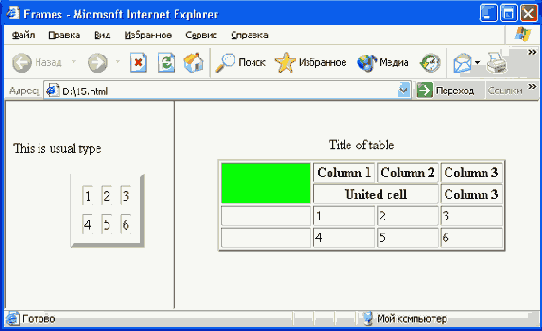
Рис. 1.30. Окно браузера с результатом отображения файла, приведенного в листинге 1.31
Между стартовым и закрывающим тегами<frameset> мы разместили два тега <frame>. Обстоятельнытй и подробный разговор о них еще впереди, а пока же ограничимся замечанием, что эти теги объявляют каждый фрейм по отдельности и задают их свойства. В нашем случае мы использовали лишь один обязательный параметр зге, значением которого является URL того HTML-документа, который и будет отображаться в данном фрейме.
Также мы использовали тег <noframes>. Между ним и его закрывающей парой </noframes> располагается HTML-код сообщения, которое будет отображаться в окне просмотра браузера, если тот не поддерживает фреймовую технологию. Сейчас конечно, встретить подобный браузер чрезвычайно трудно, тег остался в спецификации HTML с давних времен текстовых браузеров, но использовать его все-таки стоит хотя бы из соображений вежливости к пользователям.
На иллюстрации (рис. 1.30) видно, что окно просмотра действительно было разбито на две части, и в каждой из них отображался один из созданных нами ранее HTML-файлов. При этом пользователь может самостоятельно изменять размеры фреймов, так как граница между ними, называемая также сплиттером, подвижна. Пользователю достаточно навести на нее курсор мыши, нажать основную кнопку мыши и, не отпуская ее перенести границу в необходимое место.
Единственным ограничением на размещение фреймов служит четко выраженная табличная структура набора фреймов. А что делать, если нам захочется, чтобы меню в девой части окна просмотра было само разбито на два фрейма? Классический подход не позволяет сделать это. Поэтому можно использовать вложенные структуры.
Для того, чтобы создать разбивку основного окна просмотра на три фрейма, два из которых расположены в одной колонке, друг под другом, а третий занимает все остальное свободное пространство, следует использовать следующий фрагмент кода:
<frameset cols="20%,*">
<framset rows»"*,*"> ' -
<frame src«=filel.htn»'I> - '
<frame src-"filfe2.htm">
</frame3et>
<frame src-"file3.htm">
</frameset>
В этом примере видно, как один блок <frameset> мы встраиваем внутрь другого такого же блока. И естественно, следует использовать теги <frame>. Кстати, их мы еще не рассмотрели подробно. Самое время это сделать.
Тег <frame> предназначен для установки свойств отдельного фрейма. Так как ширина и высота фрейма устанавливаются в конструкции <frameset>, нам остается установить остальные свойства.
- Параметр name позволяет устанавливать уникальное имя фрейма. Не следует путать его с параметром id. Имя, которое мы задаем при помощи параметра name, используется в тегах гиперссылок, когда необходимо загрузить документ не в родительский фрейм, а в какой-либо другой.
- Параметр src, как мы уже видели из предыдущего листинга, применяется для задания URL того HTML-документа, который должен быть отображен в искомом фрейме.
- Параметр frameborder применяется для того, чтобы указать, будет ли отображаться граница данного фрейма или нет. Дело в том, что создавать видимую границу далеко не обязательно. В качестве значения данного параметра используется либо нуль, либо единица. Единичное значение, установленное по умолчанию, обозначает, что данный фрейм будет иметь видимую границу. При использовании нулевого значения, граница фрейма будет невидимой.
- Параметр marginwidth позволяет задавать ширину полей данного фрейма в пикселах,
- Параметр marginheght предназначен для установки размеров полей по вертикали в пикселах для данного фрейма.
- Параметр noresize следует применять, если пользователь не должен иметь возможности передвигать границы фрейма, изменяя его размеры подобным образом. Если мы включаем его в состав тега <frame>, то пользователь не сможет изменять размеры данного фрейма. Параметр используется без Значений.
- Параметр scrolling позволяет читателю Web-страницы управлять отображением полос прокрутки для данного фрейма. В качестве значения используется одно из трех предустановленных ключевых слов. Значение auto, установленное по умолчанию, обозначает, что полосы прокрутки у фрейма будут появляться только в том случае, если содержимое данного фрейма не будет полностью укладываться в отображаемой области. Значение yes указывает браузеру, что для данного фрейма необходимо постоянно отображать полосы прокрутки, вне зависимости от того, насколько велика его отображаемая область, и как ровно в нее "укладывается" содержимое фрейма. Значение по заставляет браузер отображать фрейм вообще без полос прокрутки. Несмотря на то, что полосы прокрутки являются самым раздражающим пользователя компонентом, не следует пользоваться подобным значением без особых на то причин. Еще раз повторюсь, что нам заранее неизвестно, какое разрешение монитора установлено у пользователя, загрузившего нашу страницу, и каков размер окна просмотра браузера. А если там не окажется достаточно места для отображения содержимого фрейма полностью, и будут отсутствовать полосы прокрутки, пользователь вообще не сможет увидеть скрытую информацию.
Теперь, когда мы рассмотрели параметры тега <frame>, следует сделать маленькое дополнение, объясняющее одно незначительное ограничение параметра src, тесно связанное с дополнительным тегом <noframes>. Дело в том, что между этим тегом и его завершающим двойником </nof rames> мы размещаем некое содержимое, которое будет отображено в том случае, если браузер пользователя не поддерживает отображение фреймов. Это содержимое, естественно, тоже может быть структурировано при помощи тегов HTML. Следовательно, там могут быть использованы гиперссылки и закладки, называемые также "якорями". Так вот, если мы в этом фрагменте создадим такую закладку, то мы не можем для какого-либо из фреймов значением параметра src сделать URL данной закладки.
Также мы можем указать фрейм, в который загрузка HTML-документа будет происходить по умолчанию. Как мы знаем, тег гиперссылки <а> обладает параметром target, в качестве значения которого записывается имя фрейма, где и будет отображаться содержимое HTML-документа, на который указывает гиперссылка. Но если мы используем данный параметр в теге <base>, размещаемом, как мы помним, в заголовке HTML-документа, то все гиперссылки с неполным URL в параметре href, будут помещать документы, на которые они указывают, именно в тот фрейм, наименование которого обозначено в теге <base>.
До сих пор мы не рассматривали отдельно тег <noframes>. Но дело в том, что данный тег не обладает какими-либо уникальными параметрами, кроме общераспространенных, а механизм его применения мы могли видеть в предыдущих примерах. Поэтому мы и не будем на нем долго задерживаться.
До сих пор мы рассматривали обычные фреймы, которые полностью разбивают окно просмотра браузера на отдельные области, и для использования которых необходимо Применять документы со специализированной структурой. Но есть и другой вид фреймов, которые можно просто вставлять в обычный HTML-документ как стандартный объект. Больше всего это похоже на вставку графического изображения. Для вставки подобного встроенного фрейма используется тег <iframe> Но в отличие от процедуры вставки графики и иных объектов, для встроенных фреймов необходимо использовать и закрывающий тег </iframe> Приведем пример включения встроенного фрейма в обычный HTML-документ и посмотрим, как выглядит этот документ, при просмотре его в браузере.
Листинг 1.32
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title><t>peftMbi</title>
</head>
<body>
<р>Текст со встроенным <iframe src="l-25.htm"> </iframe> фреймом</р>
</body>
</html>
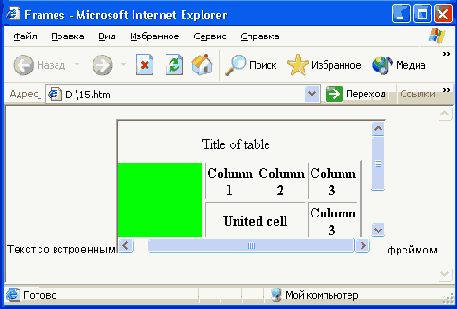
Как видно из листинга и приведенной иллюстрации (рис. 1.31), процедура использования встроенных фреймов отнюдь не сложна. Но в листинге мы, как всегда, использовали простейший вариант по умолчанию, а ведь фрейм, пусть даже и встроенный, естественно должен иметь достаточно обширный список свойств отображения, которые регулируются при помощи параметров. Их мы сейчас и рассмотрим.
- Параметр name позволяет задавать имя данного встроенного фрейма. Значением параметра является обычная текстовая строка. После этого на данный фрейм можно указывать в гиперссылках. Таким образом, мы получаем возможность динамического изменения содержимого встроенного фрейма.
- Параметр src предназначен для установки содержимого встроенного фрейма. Значением параметра является URL того HTML-документа, который будет загружен в этот встроенный фрейм.
- Параметр frameborder, наравне со многими другими параметрами, явно унаследован из обычных фреймов. Точно так же, как и там, он указывает браузеру, следует ли нет отображать границу у фрейма. В качестве значений используются нуль и единица. Единичное значение, установленное по умолчанию, обозначает, ига границу встроенного фрейма необходимо отображать. Нулевое значение делает границу невидимой.
- Параметры marginwidh и marginheight задают ширину и высоту полей встроенного фрейма, соответственно. Значением параметров являются числа, выражающие размеры в пикселах.

Рис. 1.31. Окно браузера с результатом отображения файла, приведенного в листинге 1.32
- Параметр scrolling регулирует отображение полос прокрутки встроенного фрейма. В качестве значения используется одно из трех предустановленных ключевых слов. Значение auto, установленное по умолчанию, означает, что полосы прокрутки будут появляться только в том случае, когда содержимое фрейма будет больше по размерам, чем сам фрейм. Значение yes принудительно отображает полосы прокрутки в любом случае, а значение по запрещает браузеру отображать эти полосы прокрутки для данного фрейма вообще.
- Параметр align позволяет нам устанавливать выравнивание встроенного фрейма по вертикали или горизонтали относительно остального содержимого Web-страницы. Возможные значения точно такие же, как у одноименного параметра тега <img>, поэтому не стоит их еще раз повторять. И результат действия этих значений тоже был нами рассмотрен ранее.
- Параметр height предназначен для явной установки размеров встроенного фрейма по вертикали. В качества значения данного параметра может использоваться любое обозначение размера.
- Параметр width позволяет задавать ширину встраиваемого фрейма. Значение может задаваться в пикселах, кратных величинах или процентных соотношениях.
И на этом мы заканчиваем рассмотрение фреймов. Мы знаем о них все, что нам необходимо знать для эффективного использования фреймов.